Web Open Font Format 2.0 ( woff2 )
웹 글꼴을위한 가장 작고 효율적인 파일 형식입니다. 사용하는 경우 @font-face귀하의-규칙에 css 의 확인 woff2의 글꼴이 나타납니다 전에 같은 나이, 덜 효율적, 파일 형식 ttf . 브라우저는 더 큰 파일이더라도 이해하는 목록의 첫 번째 글꼴을 사용합니다.
@font-face {
font-family: 'Typefesse';
src: url('typefesse.woff2') format('woff2'),
url('typefesse.woff') format('woff');
}IE8을 지원할 필요가없는 한 woff2 및 woff 이외의 다른 것은 필요하지 않습니다 . IE11을 지원할 필요가없는 경우 woff2 만 필요 합니다.
TTF Font Converter
ttf 파일 만있는 경우 (예 : Google Fonts에서 글꼴을 다운로드 한 경우) Online Font Converter 와 같은 도구를 사용하여 변환해야합니다. 완전 오픈 소스 라이선스로 글꼴을 사용하지 않는 경우 먼저 라이선스에서 이를 허용하는지 확인할 필요가 있습니다.
font-display와 글꼴 로딩전략
1. FOIT
Flash of Invisible Text
브라우저가 웹 글꼴을 다운로드하기 전에 텍스트가 보이지 않는 현상
2. FOUT
Flash of Unstyled Tex
스타일 이 지정되지 않은 텍스트의 플래시
브라우저가 웹 글꼴을 다운로드하기 전에 텍스트가 대체 글꼴로 렌더링되는 현상
둘 다 이상적이지는 않지만 웹 글꼴을 사용하는 경우 사용자가 웹 사이트를 처음 방문 할 때 이러한 글꼴 중 하나가 발생할 수 있습니다. 이전의 font-face at-rule을 가져 와서 font-display descriptor를 추가 하면 브라우저에 우리가 선호하는 것을 알릴 수 있습니다.
@font-face {
font-family: 'Typefesse';
src: url('typefesse.woff2') format('woff2'),
url('typefesse.woff') format('woff');
font-display: swap;
}font-display 5가지 속성
첫 번째 auto는 브라우저의 기본 동작이며 대부분의 브라우저는 foit 를 선호합니다.
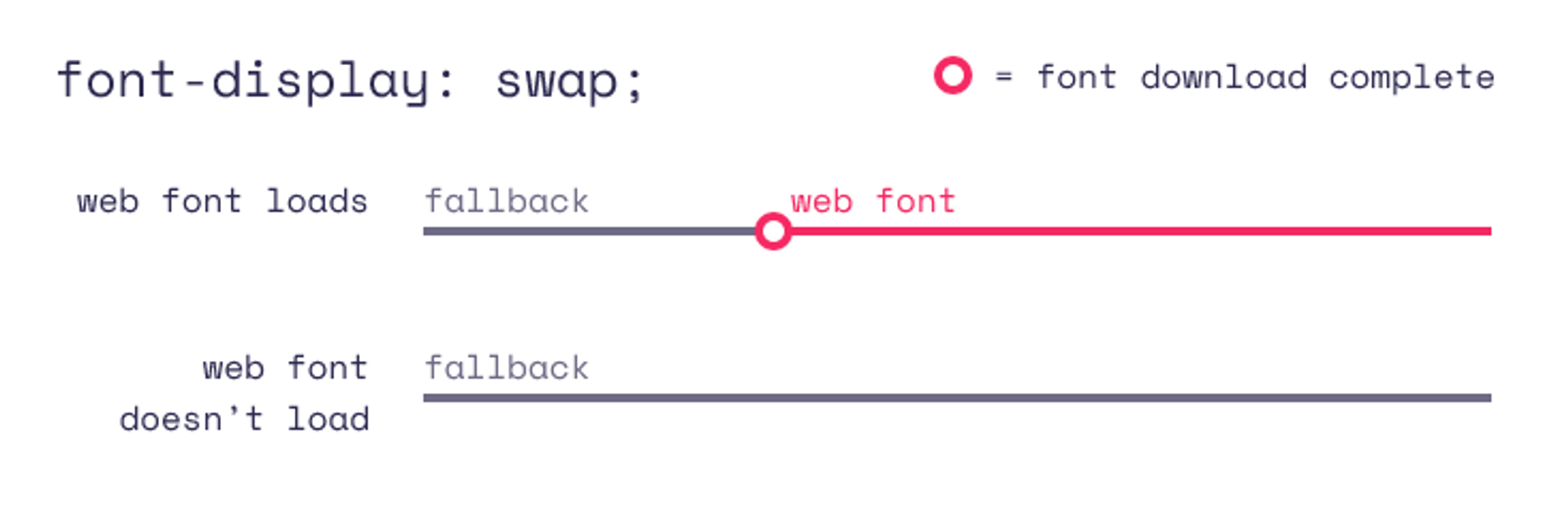
swap

웹 글꼴이 로드 될 때까지 대체 글꼴을 사용하여 텍스트를 표시하도록 브라우저에 알립니다. 5초가 걸리든 5분이 걸리든 글꼴이 로드 되자마자 글꼴이 바뀝니다. 웹 사이트 방문자가 콘텐츠를 바로 읽을 수 있기 때문에 좋은 기준이지만 유사한 대체 방법을 선택해야 합니다. 글꼴이 바뀔 때 레이아웃 변경이 있을 수 있습니다.
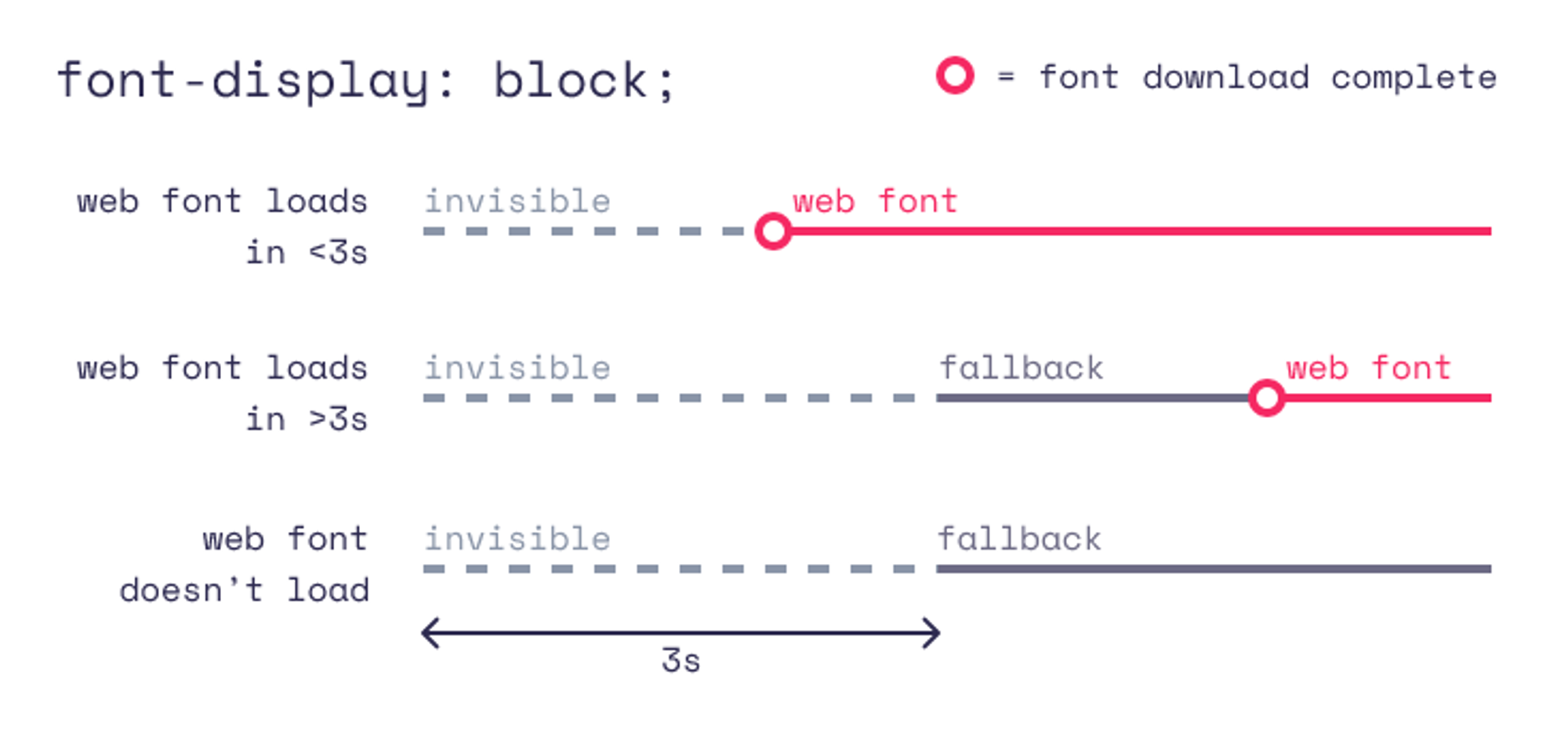
block

웹 글꼴이로드 될 때까지 브라우저가 텍스트를 숨기려면 (예 : foit 를 사용 하는 것이 좋습니다 )
font-display: block. 하지만 텍스트는 영원히 보이지 않을 것입니다. 글꼴이 특정 기간 (보통 3 초) 내에 로드되지 않으면 브라우저는 어쨌든 대체 글꼴을 사용하고로드 된 후 웹 글꼴을 교체합니다.fout 가 별로 좋지 않다고 볼때 이것이 최선의 선택이라고 생각될수는 있지만 로드 되기 전까지 텍스트가 보이지 않아서 페이지를 사용할 수없고 콘텐츠를 읽을 수 없다는 것을 유의해야 합니다.
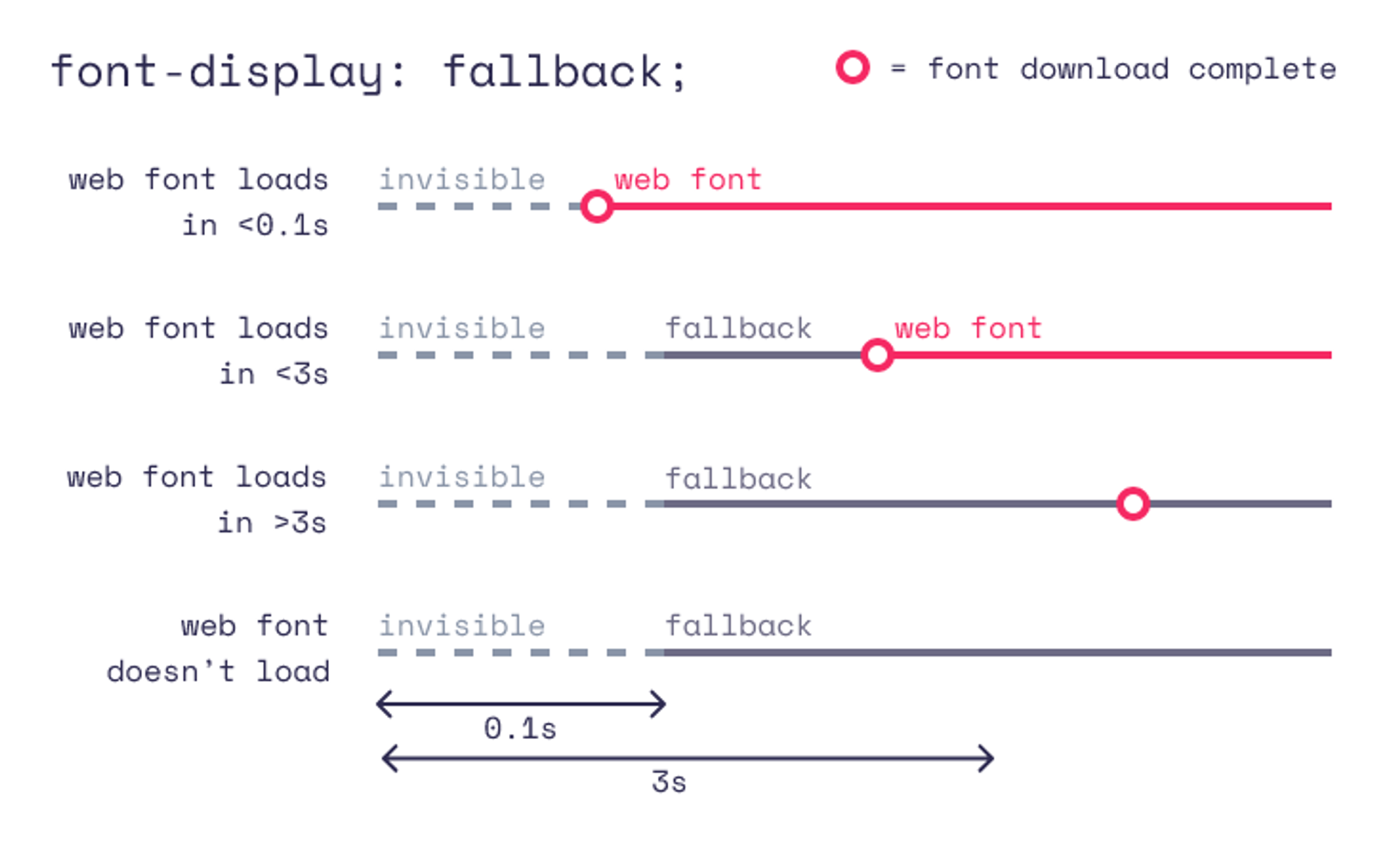
fallback

swap과 유사하지만 차이점은?텍스트가 숨겨져 있는 매우 작은 (~ 100ms) '블록'기간으로 시작하여 대체 글꼴을 표시합니다. 웹 글꼴이 짧은 기간 (~ 3 초) 내에로드되지 않으면 페이지의 나머지 수명 동안 대체 글꼴이 사용됩니다.
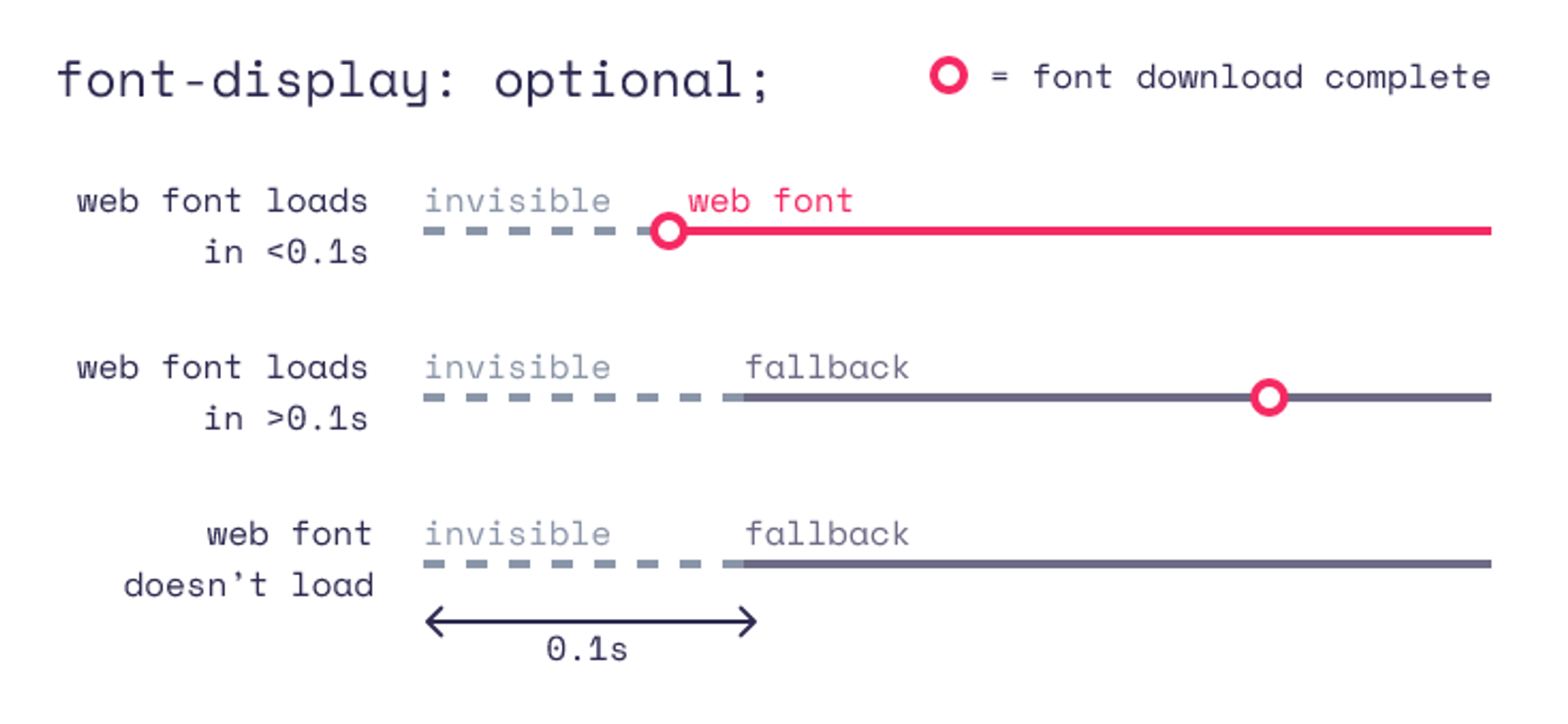
optional

optional은 fallback과 비슷하지만 글꼴을 로드하는 데 매우 짧은 시간 (~ 100ms)을 제공하며 그 후에는 교체되지 않습니다. 그러나 연결이 너무 느려서 글꼴을 로드 할 수 없는 경우 브라우저가 글꼴 요청을 중단하도록 결정할 수 있는 추가 기능이 있습니다.font preload 글꼴 파일 미리 로드
foit / fout 기간 을 최소화하기 위해 가능한 한 빨리 웹 글꼴 파일을 로드할 수 있습니다.
<link rel="preload"> 를 html <head> 에 추가하면 됩니다. css<head> 앞에 다음 태그를 추가하고 속성을 글꼴 파일 의 url 로 설정 합니다.<link rel="preload" href="/typefesse.woff2" as="font" type="font/woff2" crossorigin>이 태그를 추가하면 브라우저에 글꼴 파일로드를 즉시 시작하도록 지시하지만 일반적으로 CSS에서 특정 글꼴에 대한 참조를 찾고이를 사용하는 dom 요소를 찾을 때까지 시작되지 않습니다.
브라우저는 일반적으로 현재 페이지에 필요한 글꼴 만 다운로드 할 수있을만큼 똑똑합니다. 미리로드를 사용하면이 동작이 재정의되어 글꼴이 사용되지 않더라도 브라우저가 글꼴을 다운로드 하도록 합니다. 따라서 각 글꼴의 단일 형식 만 미리로드하십시오 (woff2).
미리로드 한 글꼴이 많을수록 이 기술에서 얻을 수 있는 이점이 적으므로 '스크롤없이 볼 수있는 부분'(사용자가 스크롤하지 않고 보게되는 처음 100vh)에 나타나는 글꼴의 우선 순위를 정하세요.